Si te ha gustado la imagen con opción "cerrar" que tiene mi blog (abajo a la izquierda) puedes poner una en el tuyo con la imagen que quieras y darle la opción a tu visitante de cerrarla si le parece estorbosa y no lo deja leer el contenido de tu blog. Hacer esto no es difícil de hacer, ya lo verás; si yo pude hacerlo, cualquiera puede hacerlo también ^_^
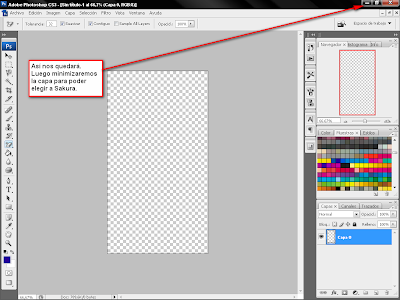
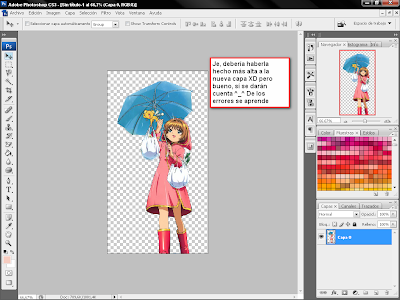
Lo primero que tienes que hacer, es conseguir una imagen que te guste para ponerla en tu blog, para eso buscaremos una imagen en png en el buscador de imágenes de Google. (Generalmente, las imágenes PNG son de fondo transparente, pero también puedes utilizar los mal llamados "render" que son lo mismo). Por ejemplo, pondré en el buscador: Card Captor Sakura PNG. (Has clic sobre las imágenes para poder verlas más grandes).
¿Pero qué debemos hacer cuando queremos poner el texto arriba o al costado de la imagen?
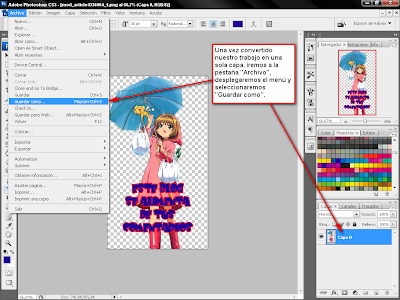
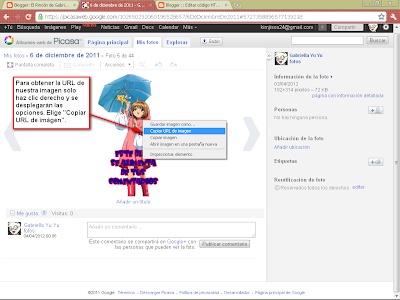
Bueno, ya tenemos realizada nuestra imagen y ahora procederemos a guardarla en Picasa o en cualquier host de imágenes que tengas en la web (Photobucket, etc.) Una cosa más, si la imagen es demasiado grande (puede tapar el blog), la achicaremos con algún programa, yo utilicé el Microsoft Office Picture Manager.
Bien, ahora comenzaremos con lo "difícil", colocar esta imagen en nuestra plantilla.
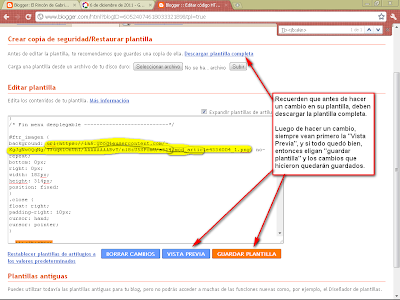
Para agregar esta imagen flotante con opción de cerrar entra en Diseño > Edición de HTML y antes de </head> pega esto:
<script type='text/javascript'>
//<![CDATA[
var ftr_arr = new Array();
var ftr_clear = new Array();
function ftrFloat(ftr) {
ftr_arr[ftr_arr.length] = this;
var ftrpointer = eval(ftr_arr.length-1);
this.pagetop = 0;
this.cmode = (document.compatMode && document.compatMode!="BackCompat") ? document.documentElement : document.body;
this.ftrsrc = document.all? document.all[ftr] : document.getElementById(ftr);
this.ftrsrc.height = this.ftrsrc.offsetHeight;
this.ftrheight = this.cmode.clientHeight;
this.ftroffset = ftrGetOffsetY(ftr_arr[ftrpointer]);
var ftrbar = 'ftr_clear['+ftrpointer+'] = setInterval("ftrFloatInit(ftr_arr['+ftrpointer+'])",1);';
ftrbar = ftrbar;
eval(ftrbar);
}
function ftrGetOffsetY(ftr) {
var ftrTotOffset = parseInt(ftr.mtasrc.offsetTop);
var parentOffset = ftr.ftrsrc.offsetParent;
while ( parentOffset != null ) {
ftrTotOffset += parentOffset.offsetTop;
parentOffset = parentOffset.offsetParent;
}
return ftrTotOffset;
}
function ftrFloatInit(ftr) {
ftr.pagetop = ftr.cmode.scrollTop;
ftr.ftrsrc.style.top = ftr.pagetop - ftr.mtaoffset + "px";
}
function closeTopAds() {
document.getElementById("ftr_imagen").style.visibility = "hidden";
}
//]]>
</script>
Luego antes de </body> pega lo siguiente:
<div id='ftr_imagen'>
<img border='0' class='close' onClick='closeTopAds();return false;' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgQBevL6uSMDxlDr1YQXeCZfIr4UlI9ktIu-yePQ6E6M0Xp-pbQFxVR0fS2Vy2scnueo5grgbeHKqdaI1cTBZCrmxsU-CSilezLl6l7Lsejb3k69spB32blIEWIEYZEuzBiEf1liDJY94o/s200/iconClose.gif'/>
</div>
De esta forma podrás tener una imagen flotante en tu blog que no le estorbará a nadie.
También te podría interesar...
Lo primero que tienes que hacer, es conseguir una imagen que te guste para ponerla en tu blog, para eso buscaremos una imagen en png en el buscador de imágenes de Google. (Generalmente, las imágenes PNG son de fondo transparente, pero también puedes utilizar los mal llamados "render" que son lo mismo). Por ejemplo, pondré en el buscador: Card Captor Sakura PNG. (Has clic sobre las imágenes para poder verlas más grandes).
¿Pero qué debemos hacer cuando queremos poner el texto arriba o al costado de la imagen?
Bueno, ya tenemos realizada nuestra imagen y ahora procederemos a guardarla en Picasa o en cualquier host de imágenes que tengas en la web (Photobucket, etc.) Una cosa más, si la imagen es demasiado grande (puede tapar el blog), la achicaremos con algún programa, yo utilicé el Microsoft Office Picture Manager.
Bien, ahora comenzaremos con lo "difícil", colocar esta imagen en nuestra plantilla.
Para agregar esta imagen flotante con opción de cerrar entra en Diseño > Edición de HTML y antes de </head> pega esto:
<script type='text/javascript'>
//<![CDATA[
var ftr_arr = new Array();
var ftr_clear = new Array();
function ftrFloat(ftr) {
ftr_arr[ftr_arr.length] = this;
var ftrpointer = eval(ftr_arr.length-1);
this.pagetop = 0;
this.cmode = (document.compatMode && document.compatMode!="BackCompat") ? document.documentElement : document.body;
this.ftrsrc = document.all? document.all[ftr] : document.getElementById(ftr);
this.ftrsrc.height = this.ftrsrc.offsetHeight;
this.ftrheight = this.cmode.clientHeight;
this.ftroffset = ftrGetOffsetY(ftr_arr[ftrpointer]);
var ftrbar = 'ftr_clear['+ftrpointer+'] = setInterval("ftrFloatInit(ftr_arr['+ftrpointer+'])",1);';
ftrbar = ftrbar;
eval(ftrbar);
}
function ftrGetOffsetY(ftr) {
var ftrTotOffset = parseInt(ftr.mtasrc.offsetTop);
var parentOffset = ftr.ftrsrc.offsetParent;
while ( parentOffset != null ) {
ftrTotOffset += parentOffset.offsetTop;
parentOffset = parentOffset.offsetParent;
}
return ftrTotOffset;
}
function ftrFloatInit(ftr) {
ftr.pagetop = ftr.cmode.scrollTop;
ftr.ftrsrc.style.top = ftr.pagetop - ftr.mtaoffset + "px";
}
function closeTopAds() {
document.getElementById("ftr_imagen").style.visibility = "hidden";
}
//]]>
</script>
Luego antes de </body> pega lo siguiente:
<div id='ftr_imagen'>
<img border='0' class='close' onClick='closeTopAds();return false;' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgQBevL6uSMDxlDr1YQXeCZfIr4UlI9ktIu-yePQ6E6M0Xp-pbQFxVR0fS2Vy2scnueo5grgbeHKqdaI1cTBZCrmxsU-CSilezLl6l7Lsejb3k69spB32blIEWIEYZEuzBiEf1liDJY94o/s200/iconClose.gif'/>
</div>
Por último pega antes de ]]></b:skin> esto:
#ftr_imagen {
background: url(URL de la imagen flotante) no-repeat;
bottom: 0px;
right: 0px;
width: 128px;
height: 128px;
position: fixed;
}
.close {
float: right;
padding-right: 10px;
cursor: hand;
cursor: pointer;
}
background: url(URL de la imagen flotante) no-repeat;
bottom: 0px;
right: 0px;
width: 128px;
height: 128px;
position: fixed;
}
.close {
float: right;
padding-right: 10px;
cursor: hand;
cursor: pointer;
}
Ya sólo agrega la URL de la imagen flotante donde se indica y en donde dice width cambia el ancho de la imagen y en height el alto.
De esta forma podrás tener una imagen flotante en tu blog que no le estorbará a nadie.
Espero que este tutorial le haya ayudado un poco, cualquier cosa, pueden preguntar ^_^ ¡Nos leemos en el próximo tutorial blogger!
Fuente: Ciudad Blogger

























Gracias!! Gran tutoriaaal!
ResponderBorrarUna pregunta: ¿Cómo hago para poner la imágen del lado izquierdo, en lugar del derecho?
Gracias ^_^
Prueba con poner left en lugar de right en el último código. Son varios right, así que prueba cambiarlos todos a ver qué pasa y luego me cuentas cómo te fue ^_^
Borrar¡Si funcionó! Muchas gracias. La verdad lo había intentado ya, pero me había salteado un "right" sin querer, y por eso no había funcionado, por eso pregunté. Pero esta vez busqué bien todos, y quedó. Muchas gracias.
BorrarDe nada, amiga; y cuando tengas un botón de afiliación de tu blog, lo intercambiamos con el mío, ¿te parece? ¡Espero ver tu blog muy pronto! ^_^
BorrarClaro, sería genial. Aunque no tengo idea de cómo hacer uno, pero supongo que ya investigaré sobre eso. Por ahora estoy acomodando el blog, aún no está presentable para el público xD
ResponderBorrarhttp://umiko-world.blogspot.com/ ese es el link, por si tienes algún consejo que darme xD
¡Muchas gracias!
Lamento tanto leer tan tarde tu comentario... :(
BorrarMuchas gracias por el tutorial, me fue de mucha utilidad :)
ResponderBorrar¡Hola! Tanto tiempo sin saber de vos, ¿cómo estás? Cualquier día paso por tu blog :)
BorrarMe alegra mucho que te haya ayudado en algo :>)
Besos!
Últimamente he estado algo ocupado pero aun sigo posteando en el Blog de vez en cuando, estaré esperando vuestra visita, Saludos!!! :>)
Borrar¡Hola! Y bueno, qué se va a hacer, hay otras cosas qué hacer aparte del blog, ¿no? XD Lo mismo me pasa a mí, je XD
BorrarAhora estoy viendo Eyeshield 21, creo que no lo tienes. Pronto terminaré de verlo y seguiré con el anime siguiente de mi lista... Si lo tienes en tu blog me verás nuevamente por tu blog :>)
¡Besos!
Que bien, si es verdad, Eyeshield 21 aún no lo tengo en el blog, también estoy pendiente de verlo desde hace unos años xD... creo que es género deportivo, por cierto cual es el próximo anime de la lista? :)
BorrarErgo Proxy... Ni idea de qué es [-( pero lo veré igual :>)
BorrarMe gusta Eyeshield, aprendí mucho sobre el fútbol americano, je XD Primero no me convencía mucho pero le dí tiempo y me encantó. Lástima que ya me faltan unos cuantos episodios en latino para terminar de verlo, y como siempre, no está completamente doblado :((
Es una verdadera pena, hay varios buenos animes que no doblan completamente y uno se queda con ganas de ver más, me ha pasado con varias una de ellas fue Nodame Cantabile un anime con Género musical, hace 3 años vi la primera temporada, al rato y veo las otras dos temporadas subtituladas porque no creo que haya esperanzas de que las terminen de doblar, ya ha pasado mucho tiempo :(
BorrarEste comentario ha sido eliminado por el autor.
Borrar
BorrarPor cierto, el anime Ergo Proxy lo tengo desde hace unos años en mi colección y aún no lo he visto, aún estoy pendiente de verlo xD, tiene doblaje Español
Je je, me pregunto cuántos animes tendrás en tu colección XD
BorrarCreo que en cuanto al doblaje, o lo doblan demasiado rápido y dejan de doblarlo cuando alcanzan a los que se están emitiendo actualmente en Japón o por culpa de las descargas ilegales como que ya no les conviene doblar algo que ya se vio antes por internet, como ahora los jóvenes usan más la internet que la tv... Bueno, eso nos juega en contra... :((
¿Tienes Ergo Proxy para descargar en tu blog? :)
Si, tristemente es un factor que influye bastante actualmente, también otras veces se dá que algún canal de tv en cable licencia un anime para doblarlo y a los años este canal cierra o lo transforman en otro con diferente formato en programación, por lo que varias series las dejan inconclusas, como pasó con Animax Latinoamerica, una verdadera pena.
BorrarSi, tengo la de Ergo Proxy en el blog, hace unos meses que casualmente la subí, es versión dual, cada cap incluye el audio Castellano y también el japonés
Este es el enlace de la entrada:)
Borrarhttp://www.animeforeversite.tk/2017/04/ergo-proxy-2323-dual-audio-hd-ligero.html?m=1
He perdido la cuenta de cuantos animes tengo en la colección, pero ya casi llego a un Tera en tamaño :)
BorrarGracias, me pasaré por ahí cuando termine de ver Eyeshield 21 :)
BorrarYo tampoco ni idea de cuántos anime tengo, la única diferencia es que solamente grabo los que están doblados :>)
De nada, es un placer :>)
BorrarActualmente estoy viendo Maison Ikkoku, ya me falta poco para terminarlo, me ha gustado tanto que le he dado el puesto número 2 de los mejores anime que he visto :)
Wow! Ya había leído anteriormente, hace años, que es uno de los mejores trabajos de Rumiko Takahashi... Espero verla algún día... ¡Hay tanto para ver aún! XD
BorrarA mi me ha parecido mejor que el clásico Ranma 1/2,aunque ahí es cuestión de gustos., si hay tanto que ver, la mayoría de anime que tengo en la colección aún no la he visto, pero voy viendo cada anime poco a poco, algún día los terminaré de ver XD
BorrarJe je, Ranma 1/2 siempre me mató de risa, ¡tiene cada personaje estrambólico! XD
BorrarNo creo que los termines de ver a todos, bueno, si no grabas más, porque siempre van a haber más y más para ver, je :)
Si, es verdad., siempre salen nuevos animes interesantes para ver, y toca grabar más discos xD
BorrarNos vamos a hacer viejos mirando anime, je je XD
BorrarAsí es :)
Borrar:>)
Borrar